Offline activations
As described in activation flows, offline activations works by having the offline device generate a device token to be uploaded on your customer portal to exchange it for a license token that can be returned to your software. This enables customers to move tokens between devices without them being connected to the internet, but still employ strong cryptography.
Device tokens
The device token is a file containing enough metadata for the Moonbase backend to be able to issue a license for the specific product and device. To generate this file, you should first construct a basic JSON payload containing the following details:
- Name
id- Type
- string
- Description
The unique signature for this device, this is what will be returned as the
sigclaim in license tokens.
- Name
name- Type
- string
- Description
User-friendly name of the device, which will be shown for your customer when managing license activations.
- Name
productId- Type
- string
- Description
The ID of the product being activated.
- Name
format- Type
- 'JWT'
- Description
The expected license format to be returned, must be
"JWT".
Raw device token
{
"id": "cef3e37be338acabd5da04105099025c",
"name": "Example Device",
"productId": "example-product",
"format": "JWT",
}
Once constructed, you may place the Base64 encoded result of the JSON payload into a file, and present the file to the user for upload to the customer portal. The file should have a .dt extension to be recognized by the Moonbase hosted customer portal. If using our embedded storefront or APIs, you may choose the extension you want to use as you also control the file input. The above example would result in a file like this:
device-token.dt
ewogICAgImlkIjogImNlZjNlMzdiZTMzOGFjYWJkNWRhMDQxMDUwOTkwMjVjIiw
KICAgICJuYW1lIjogIkV4YW1wbGUgRGV2aWNlIiwKICAgICJwcm9kdWN0SWQiOi
AiZXhhbXBsZS1wcm9kdWN0IiwKICAgICJmb3JtYXQiOiAiSldUIiwKfQ==
Exchanging tokens
Once customers have their device token, they may upload it and exchange it for an offline activated license token.
Hosted portal
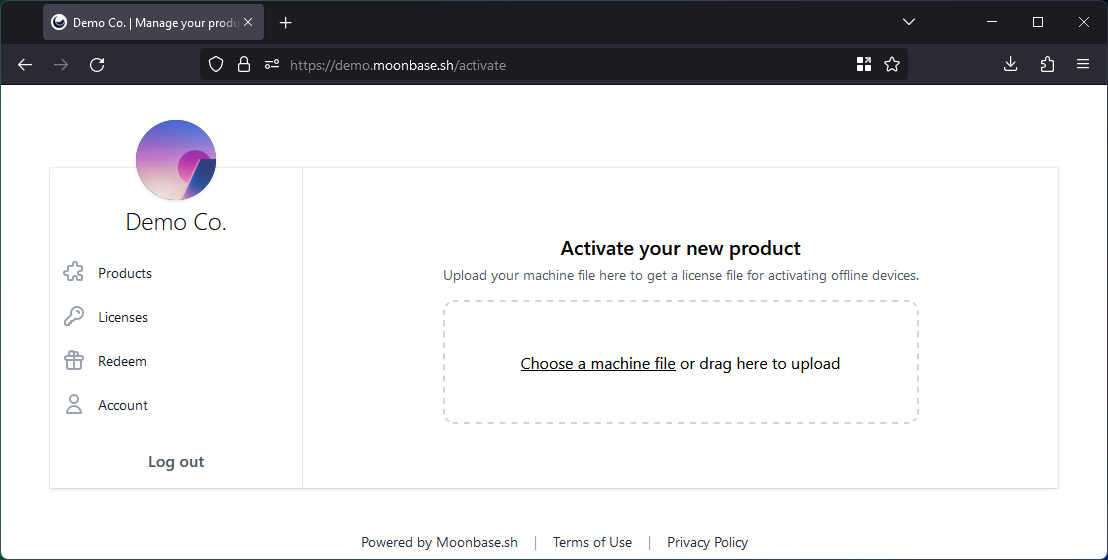
If using the hosted portal, you may redirect the customer to https://<your-account>.moonbase.sh/activate, where they will be prompted to upload their device token (also known colloquially as a machine file):

This process will lead the customer to download a license token in a license-token.mb file.
Embedded storefront
If using the embedded storefront, you should add a button to your website or otherwise trigger the activate_product intent in the library.
This will prompt the customer to sign in before allowing a device token upload.
index.html
<button onclick="Moonbase.activate_product()">
Activate product offline
</button>
If your licensing integration is producing files with an extension other than the default .dt extension, you may configure the module to allow other files to be uploaded.
Similarly, you can also configure what the license token being downloaded should be called:
index.html
<script type="module" src="https://assets.moonbase.sh/storefront/moonbase.js"></script>
<script type="text/javascript">
document.addEventListener('DOMContentLoaded', () => {
Moonbase.setup('https://demo.moonbase.sh', {
activation: {
deviceTokenFileExtension: '.dt', // Default extension
licenseTokenFileName: 'license-file.mb', // Default file name
}
})
})
</script>
Learn more in our documentation page for the embedded storefront.
Custom storefront
If using our frontend SDKs or APIs directly, you can read more on:
- Vue.js SDK: use the
activateProducton theuseInventorycomposable, learn more here. - API: use the
/api/customer/inventory/activateendpoint, learn more here.
You will be in full control over what files to accept for upload, as well as what to name the downloaded license token file.
Loading the license token
Once the customer have their license token downloaded from the portal, they should be able to load it into your software, at which point you may treat it as any normal license token you would have gotten from the API. The key differences are:
- The
methodclaim is set toOffline - You should not attempt to validate the token online